十年技術深耕細作
為您提供各行業(yè)互聯(lián)網(wǎng)私人定制開發(fā)解決方案
為您提供各行業(yè)互聯(lián)網(wǎng)私人定制開發(fā)解決方案
App開發(fā)工具HBuilder設計理念及常用功能
HBuilder是一個極客工具,追求無鼠標的極速操作。
不管是敲代碼的快捷設定,還是操作功能的快捷設定,都融入了效率第一的設計思想。
程序員究竟是coder,還是builder,我們堅持后者。
不為敲字母而花費時間,不為大小寫拼錯而調(diào)錯半天,把精力花在思考上,想清楚后落筆如飛。
支撐這個理念,除了體驗上的精細設計,還要求我們突破很多世界級技術難題,包括語法庫、語法結構模型、AST語法分析引擎。
我們的語法引擎很強大也很吃硬件,這導致我們對HBuilder的啟動和資源消耗略有遺憾,但我們追求提升電腦硬件來搭配HBuilder,而不是裁剪功能。
另一個需要強調(diào)的理念是H。
HBuilder顧名思義是為HTML設計的。
相對于java、.net、object-c這些主流編程語言,HTML開發(fā)者以往總感覺低人一等。
但時代在變,前端代碼越來越復雜,前端工程師的身價也持續(xù)攀高,我們認為HTML5需要一款配得上它的地位的高級IDE,而不再是刀耕火種時代的文本編輯器。
所以HBuilder主要用于開發(fā)html、js、css,同時配合HTML的后端腳本語言如php、jsp也可以適用,還有前端的預編譯語言如less以及我們鐘愛的markdown都可以良好的編輯。
從2013年夏天發(fā)布至今,HBuilder已經(jīng)成為業(yè)內(nèi)主流的開發(fā)工具,擁有幾十萬開發(fā)者。
歡迎你使用HBuilder,成為HBuilder。
以下為常用功能簡介。
按下候選列表前的數(shù)字,自動把該候選項輸入到編輯區(qū),你將不用把所有字都敲一遍了。當然除了數(shù)字選擇,跳字輸入也是支持的。
圖標為 的候選項為代碼塊。
的候選項為代碼塊。
代碼塊是常用的代碼組合,比如在js中輸入$,回車,則可以自動輸入document.getElementById(id)。
再舉例,在HTML中輸入i,回車,可以得到input button標簽。
查看、編輯代碼塊可以在工具-自定義代碼塊中,選擇相應的代碼塊進行查看和編輯。也可以在激活代碼塊的代碼助手中,點擊詳細信息右下角的修改圖標進行修改和查看。
代碼塊激活字符原則1:連續(xù)單詞的首字母。比如:dg激活document.getElementById("");vari激活var i=0;dn激活display: none;
代碼塊激活字符原則2:整段HTML一般使用tag的名稱。比如script、style,通常,敲最多4個字母即可匹配到需要的代碼塊,不需要完整錄入,如sc回車、st回車,即可完成script、style標簽的輸入。
代碼塊激活字符原則3:同一個tag,有多個代碼塊輸出,則在最后加后綴。比如meta輸出<meta name="" content=""/>但metau則輸出<meta charset="UTF-8"/>,metag同理。
代碼塊激活字符原則4:如果原始語法超過4個字符,針對常用語法,則第一個單詞的激活符使用縮寫。比如input button,縮寫為inbutton,同理intext是輸入框。
代碼塊激活字符原則5:js的關鍵字代碼塊,是在關鍵字最后加一個重復字母。比如if直接敲會提示if關鍵字,但iff回車,則出現(xiàn)if代碼塊。類似的有forr、withh等。由于funtion字母較長,為加快輸入速度,取fun縮寫,比如funn,輸出function代碼塊,而funa和func,分別輸出匿名函數(shù)和閉包。
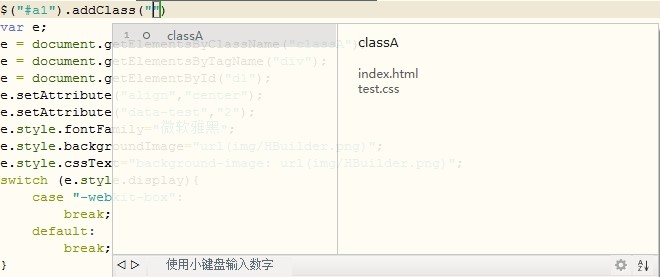
HBuilder不僅僅提示全面的語法,非語法的各種候選輸入也都能提示。包括圖片、鏈接、顏色、字體、腳本、樣式、URI、ID、class、自定義JS對象、方法。
舉例,在img src=后激活代碼助手,可以看到本工程所有圖片列表;輸入<sc可以看到本工程所有js列表;在js的document.getElementById(id)中提示本工程已經(jīng)定義的ID列表;在css的color:后可以列出本工程所有使用過的顏色。
HBuilder內(nèi)嵌了emmet(即zencoding)插件。輸入div#id1,按下tab,可以自動生成 <div id="id1"></div>。Emmet的詳細語法請查閱其官方網(wǎng)站emmet.io。
HBuilder內(nèi)嵌了jquery、bootstrap、angular、mui等常用框架的語法提示庫,并且這些框架語法一樣可以享受到HBuilder的全時提示機制,提示圖片、顏色、id、class...
如果要使用框架語法,需要在工具菜單/項目的右鍵菜單中,點擊引入框架語法提示的子項,為該項目選擇框架語法提示。提示效果如下: 



HBuilder擴展了jsdoc,并改良用途用于酷酷的語法提示,讓動態(tài)的js有了靜態(tài)的感覺。具體參考:http://ask.dcloud.net.cn/article/129
想一邊寫代碼,一邊看效果?按下Ctrl P進入邊看邊改視圖。左邊保存右邊立即刷新。
調(diào)試的玩法還有很多,參考http://ask.dcloud.net.cn/article/483
綠柔主題的特點是柔和、低對比度、強光可見、綠色感加強。對著這樣的界面寫一天代碼,感受要比對著太亮或太暗的界面舒服很多。
綠柔是一個嚴謹?shù)脑O計過程,包含色彩心理學和色彩生理學的很多知識,而且在北京國奧心理醫(yī)院做過嚴謹?shù)尼t(yī)學測試,形成大量腦電波數(shù)據(jù)。
我們安排工程師在不同的配色主題下寫代碼,檢測他們的腦疲勞程度,最終調(diào)校出了這套配色方案。
實驗過程在官網(wǎng)下方也有介紹http://dcloud.io/
這是HBuilder發(fā)布會時設計師的演講實錄,表達了我們的設計理念:
最近有部電影叫盲探,其中劉德華盯了4天嫌疑犯眼睛就瞎了,眼睛很重要但也很脆弱。
我們現(xiàn)在的生活中到處是電子屏,電腦屏、手機屏、平板、電視,無論上班下班,我們都對著這些屏幕。這個時代保護眼睛更重要。一定不能程序員讓在寫代碼時受更多罪。所以我們很重視配色方案。
我們調(diào)研了所有主流配色方案。沒有滿意的。有的很漂亮,但長時間看不舒服。所以我們決定自己調(diào),但我們的設計目的不是為了好看,而是為了更健康。
色彩方面有色彩生理學和色彩心理學。我們先來看色彩生理學,當一個人眼睛長期看暗色系事物時,大腦會分泌激素強迫眼睛增強視力,比如我們在一個黑屋子待一會就能看清東西,但回到陽光下時又會暈眩,這叫做暗適應。暗適應會讓程序員很不舒服,所以我們不能選暗色系。
再看色彩心理學,不同的色彩給人以不同的心理感受。紅色讓人感到刺激,綠色讓人感到舒適,因為人們會聯(lián)想到不同的事物從而引發(fā)心理的變化。
基于這些分析,調(diào)了上百次后,我們得出這樣的方案,我們叫它綠柔。它的特點是柔和,自然,低對比度,并且強化了綠色的感覺。我們把各種顏色中的RGB中G,就是綠的數(shù)值調(diào)的更高。
我們做了樣本測試,結果不錯,程序員們在使用了一天綠柔界面后都表示比看一天其他軟件更舒服。
最后衷心祝愿大家在滿是電子屏的世界中,活的更健康!_
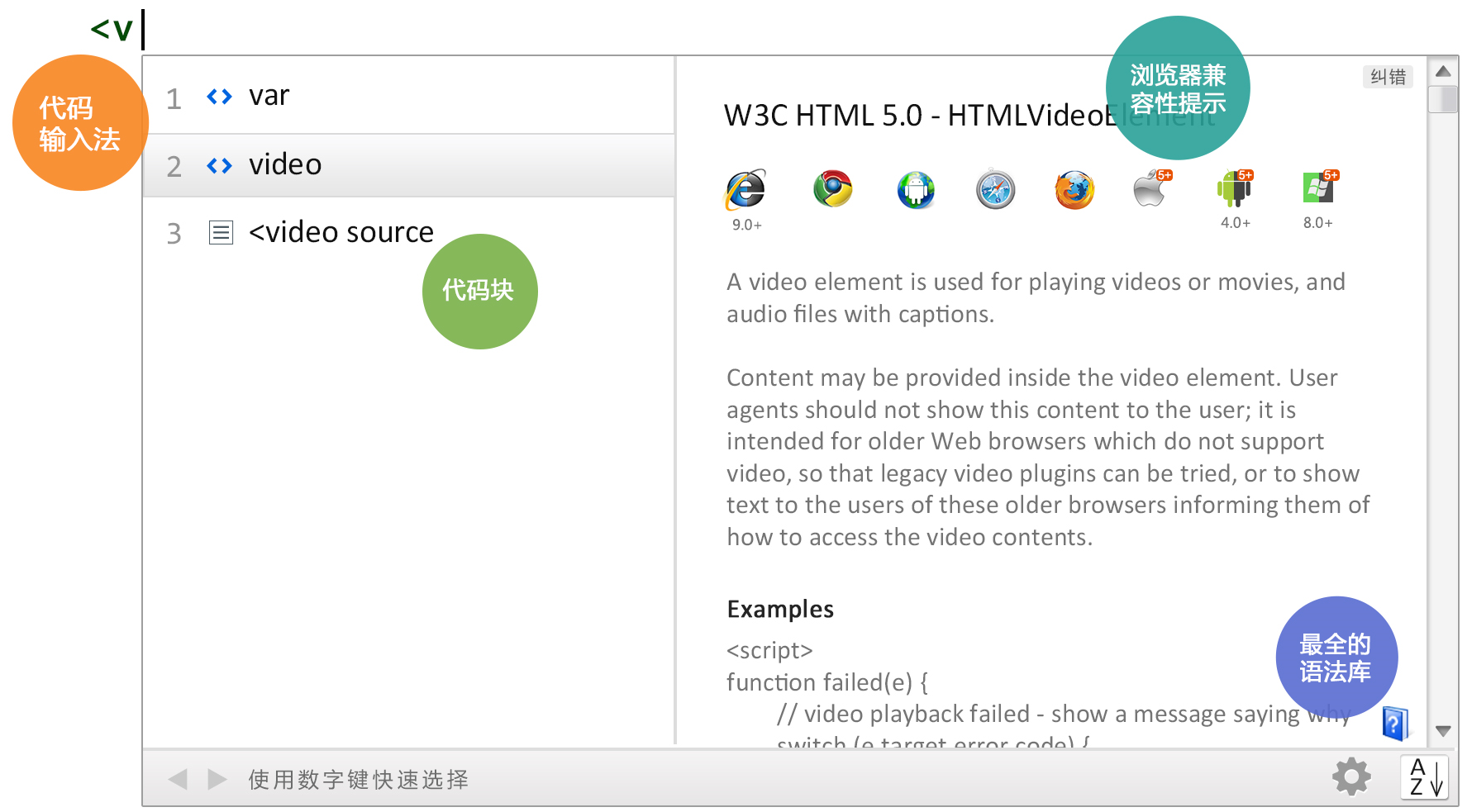
HBuilder的語法庫包括W3C的HTML、JAVAscript、CSS的正式標準和推薦標準...,ECMAScript中瀏覽器支持的部分,還有各大瀏覽器的擴展語法,webkit、moz、ms,均實時更新到各瀏覽器的最新版本。
信息欄中的瀏覽器品牌圖標,全亮表示無障礙支持該語法,全灰表示不支持,而半亮則表示該瀏覽器部分支持該語法。半亮時會下圖標下方顯示出來詳細的支持情況,比如video標簽,從IE9才開始支持。
HTML5一大用途就是App開發(fā)。HBuilder良好的支持手機App開發(fā)。
包括新建移動App項目、run in device真機調(diào)試、本地及云端打包。
HBuilder開發(fā)的HTML5+ App,比普通的web App功能更強、性能更高,具體參考文檔 5+ App章節(jié)。
跳轉助手、選擇助手、轉義助手、快捷鍵助手,讓你手不離鍵盤。
更多精彩功能:語法校驗 | 轉到定義 | 重構 | 大綱 | 任務TODO | 版本歷史 | 內(nèi)置webserver | 預編譯less、sass等文件
還不滿足?下載插件增強更多功能,高手更可開發(fā)插件,并共享插件造福所有開發(fā)者。