十年技術(shù)深耕細作
為您提供各行業(yè)互聯(lián)網(wǎng)私人定制開發(fā)解決方案
為您提供各行業(yè)互聯(lián)網(wǎng)私人定制開發(fā)解決方案
APP開發(fā)公司設計制作UI界面搜索框幾乎是所有APP設計必備的一個入口,搜索框的目的是為了方便用戶直接到達目的地的入口渠道,在不同的系統(tǒng),不同的平臺以及不同用途的網(wǎng)站上所呈現(xiàn)出來的搜索方式都有所不同,下面小編根據(jù)互聯(lián)網(wǎng)主流平臺來淺析一下UI界面設計搜索框的布局。
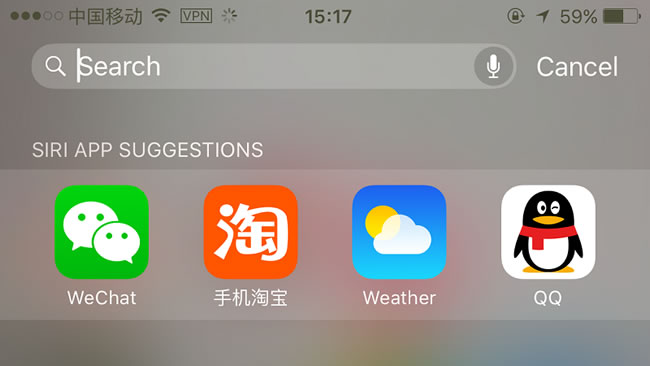
1、iOS系統(tǒng)

iOS系統(tǒng)的搜索框只有在用戶下拉頁面時才會出現(xiàn),可能是由于對于一個系統(tǒng)界面來說,給用戶提供各個app,功能入口是一個系統(tǒng)的重要功能,所以對于搜索,IOS系統(tǒng)的UI界面設計做了隱藏處理,這樣也達到了精美app設計的效果。
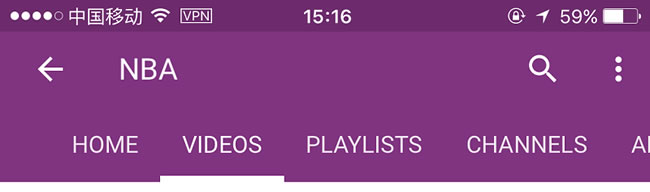
2、YouTube

YouTube的搜索框點搜索icon出現(xiàn)。YouTube有針對用戶的喜好在首頁提供不同的視頻,是一個對每個用戶個性化的訂制內(nèi)容, YouTube希望用戶瀏覽查看他們對于用戶推薦的視頻。所以他們沒有把搜索框直接展開而是只顯示一個icon,點擊之后出現(xiàn)單獨的搜索頁。
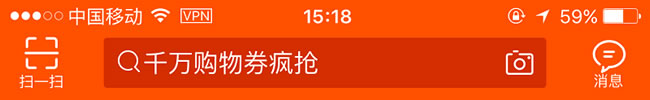
3、電商類APP

電商類APP搜索框一般直接露出在首頁的最頂端。前面有說到在電商網(wǎng)站中,當用戶不知道接下去該做什么的時候,會使用搜索操作來直接到達自己想要到達的頁面。所以通常手機商城app制作中,搜索往往是固定在頂部Global上的,以便用戶無論在哪一頁都能找到。
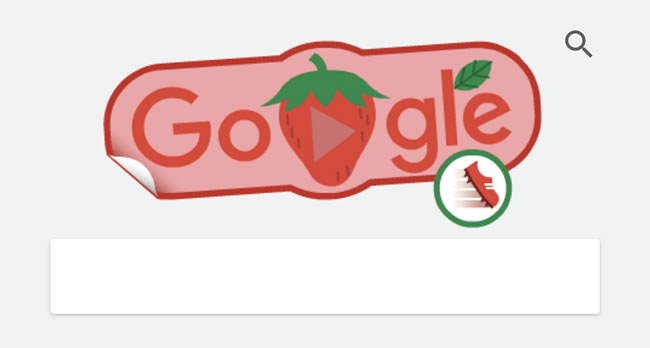
4、搜索引擎

類似于Google,百度,Bing,Google搜索是他們的主營業(yè)務,自然希望用戶所要查看的大部分頁面都是通過搜索來獲得。所以把搜索框做為用戶的唯一使用路徑放在首頁,不論是APP還是網(wǎng)頁。
這上述淺析的4個主流互聯(lián)網(wǎng)平臺案例,可以看出如果用戶對搜索的需求依次增強,所以搜索在頁面上的表現(xiàn)形式也依次增強。所以開發(fā)手機app過程中,需要針對不同用戶,不同的搜索設計方案可以幫助設計者達到設計目的,也能幫助用戶獲得更好的使用體驗。